司徒正美最新框架anujs的一个例子
anujs里ReactIE.js直接使用会报错。
第一步引入文件夹下的polyfill.js
第二步映入文件加下的ReactIE.js
demo如下
html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type='text' placeholder="测试2" />
<div id="example">
</div>
</body>
<script src="https://cdn.bootcss.com/placeholders/4.0.1/placeholders.min.js"></script>
<script type="text/javascript" src="libs/polyfill.js"></script>
<script type="text/javascript" src="dist/ReactIE.js"></script>
<script type="text/javascript" src="test.jsx"></script>
</html>test.jsx文件如下:
var InputPlaceHolder = React.createClass({
render:function(){
return <input type='text' placeholder='测试13fffffff'/>
}
});
ReactDOM.render(<InputPlaceHolder/>,document.getElementById('example'));test.jsx需要用webpack或者其他工具。使用babel+es3ify编译成js文件后才能在ie8一下版本运行
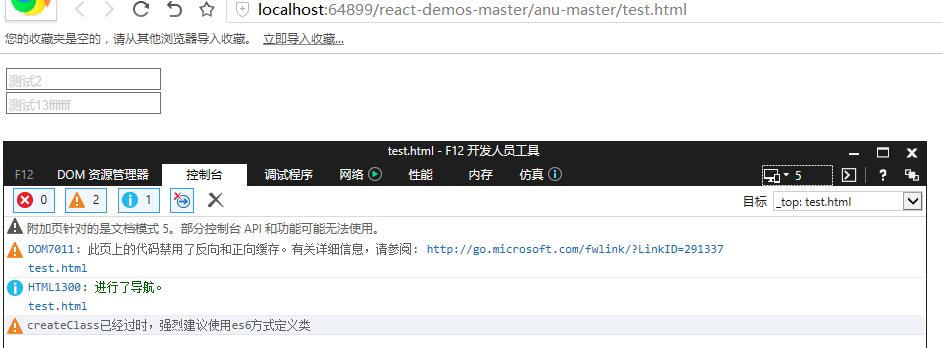
运行效果

相关文件下载地址:
http://pan.baidu.com/s/1cu9exC
上一篇:
一个webpack的例子
静水缘首页
文章分类
最新文章
- nodejs私钥加密公钥解密的一个例子
- uniapp和微信小程序判断程序运行在开发或者测试或者线上版本的方法分别是什么
- electron使用electron-builder打包后模块包含exe文件执行失败
- Compile is disallowed on the main thread, if the buffer size is larger than 4KB
- better-sqlite3简介及常用操作
- nodejs 操作数据库的库
- nodejs使用http-proxy库实现多个域名代理和同时代理websocket的例子,代理包含https和http两种协议
- iis配置反向代理
- javascript伪多线程代码
- ip所在地址段判断