Fetд»Ӣз»Қ
FetжҳҜFront-End Toolзҡ„зј©еҶҷпјҢж„ҸжҖқжҳҜеүҚз«Ҝе·Ҙе…·гҖӮ
еҒҡеүҚз«ҜйЎ№зӣ®зҡ„ж—¶еҖҷпјҢз»Ҹеёёдјҡй…ҚзҪ®дёӘжңҚеҠЎеҷЁпјӣз”ЁlessжҲ–иҖ…stylusеҶҷж ·ејҸпјӣеҒҡдёҖдёӘзҪ‘з«ҷеӨҙйғЁиҰҒеӨҚеҲ¶Nиҫ№пјҢеӨҙйғЁж–Ү件жңүеҸҳеҠЁиҰҒжҜҸдёӘйЎөйқўйғҪж”№дёҖеҸҳпјӣдёҚж–ӯзҡ„F5еҲ·ж–°пјӣhtmlпјҢjsпјҢcssзҡ„еҺӢзј©зҫҺеҢ–пјҢеӣҫзүҮзҡ„еҺӢзј©зӯүзӯүгҖӮ
дёәдәҶи§ЈеҶід»ҘдёҠй—®йўҳпјҢиҮӘе·ұеҒҡдәҶдёӘе°Ҹе·Ҙе…·е’ҢеӨ§е®¶е…ұдә«дёӢгҖӮ
еҪ“然зҺ°еңЁе·Із»Ҹжңүgruntе’ҢgulpзӯүжҲҗзҶҹзҡ„е‘Ҫд»ӨиЎҢе·Ҙе…·пјӣдҪҶжҲ‘йңҖиҰҒжӣҙз®ҖеҚ•дёҖдәӣпјҢиғҪжӣҙеҝ«зҡ„жҠ•е…ҘеҲ°е·ҘдҪңдёӯгҖӮ
еҸӘеҠ дәҶдёҖдәӣзӣ®еүҚжң¬дәәеёёз”Ёзҡ„еҠҹиғҪпјҢеҰӮйңҖиҰҒжӣҙеӨҡеҠҹиғҪеҸҜд»ҘйӮ®д»¶иҒ”зі»жҲ‘пјҡ550830233@qq.com
дёӢиҪҪй“ҫжҺҘ
й“ҫжҺҘпјҡhttps://pan.baidu.com/s/1olFLzSbN9vNe-55TbKtuRw
жҸҗеҸ–з Ғпјҡgrwu
FetеҠҹиғҪпјҡ
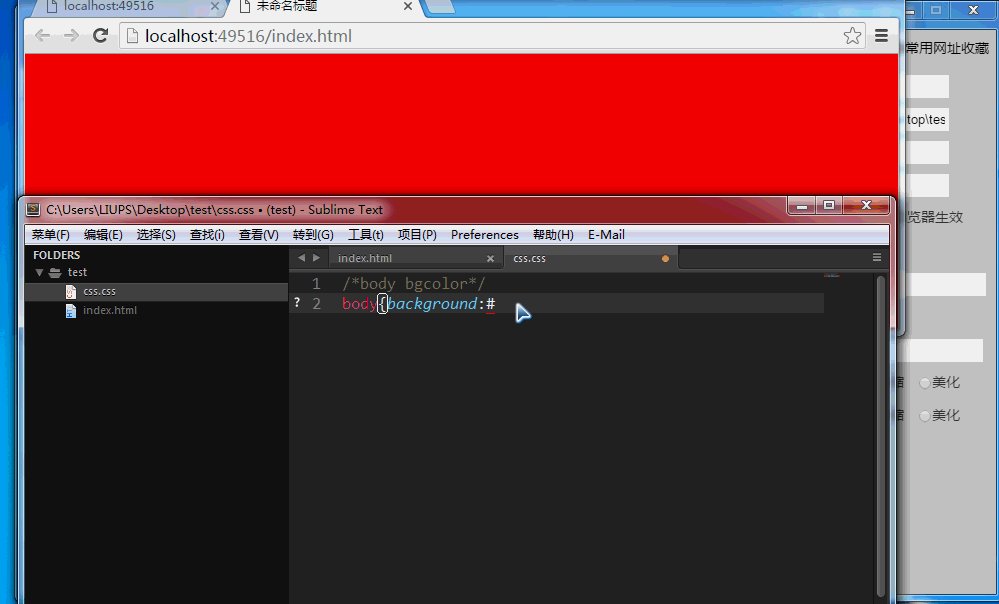
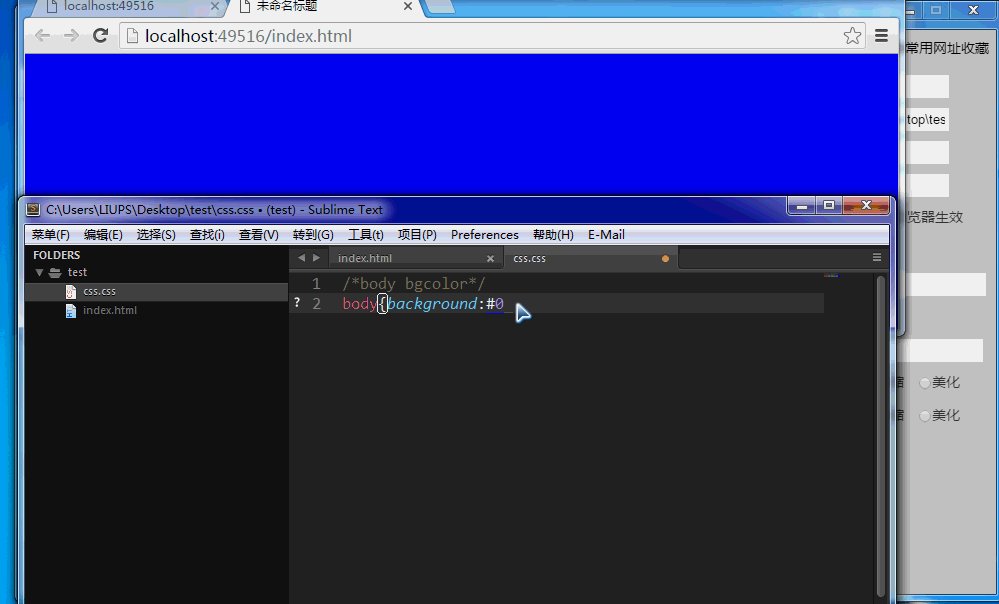
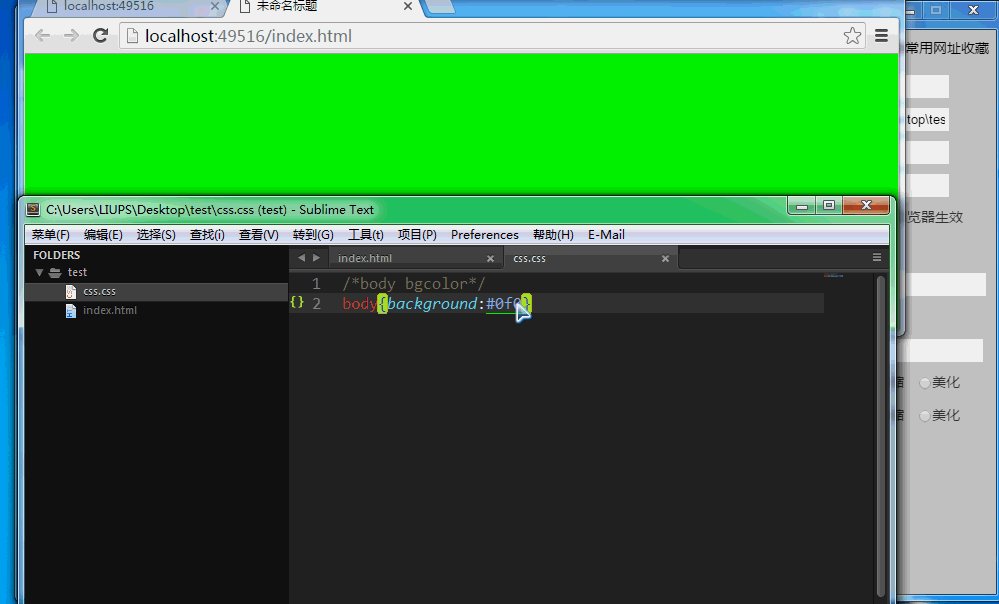
ж”ҜжҢҒзұ»дјјliveloadзҡ„иҮӘеҠЁеҲ·ж–°пјҡ
е‘ҠеҲ«F5еҲ·ж–°пјӣ
ж”ҜжҢҒйҡҸжңәз«ҜеҸЈй…ҚзҪ®пјҡ
й…ҚзҪ®дёҖдёӘйЎ№зӣ®зҡ„ж—¶еҖҷжҖ»дјҡжғіжҹҗдёӘз«ҜеҸЈжҳҜдёҚжҳҜе·Із»ҸеҚ з”ЁдәҶпјҢз”ЁйҡҸжңәз«ҜеҸЈе°ұдёҚйңҖиҰҒеҶҚиҖғиҷ‘дәҶпјҢ马дёҠе°ұиғҪиҝӣе…ҘејҖеҸ‘гҖӮ
жү“еҢ…й…ҚзҪ®пјҡ
htmlзҫҺеҢ–пјҢjsеҺӢзј©зҫҺеҢ–(ж”ҜжҢҒжӯЈеҲҷиЎЁиҫҫејҸеҢ№й…Қи·Ҝеҫ„еҺӢзј©пјҢеҸҜд»ҘдёҚеҺӢзј©дёҚиҰҒеҺӢзј©зҡ„зӣ®еҪ•еҸҠjsж–Ү件)пјҢcssеҺӢзј©зҫҺеҢ–пјҢеӣҫзүҮеҺӢзј©
lessзҡ„ж”ҜжҢҒпјҡ
жүҖжңүеңЁйЎ№зӣ®/styles/зӣ®еҪ•дёӢзҡ„ж–Ү件йғҪдјҡиў«зј–иҜ‘жҲҗcssж–Ү件пјҢ然еҗҺеңЁйЎөйқўеҶ…еј•е…ҘеҚіеҸҜ(еҚҮзә§less3.0пјҢж”ҜжҢҒ.calcе’Ңfunction)гҖӮ
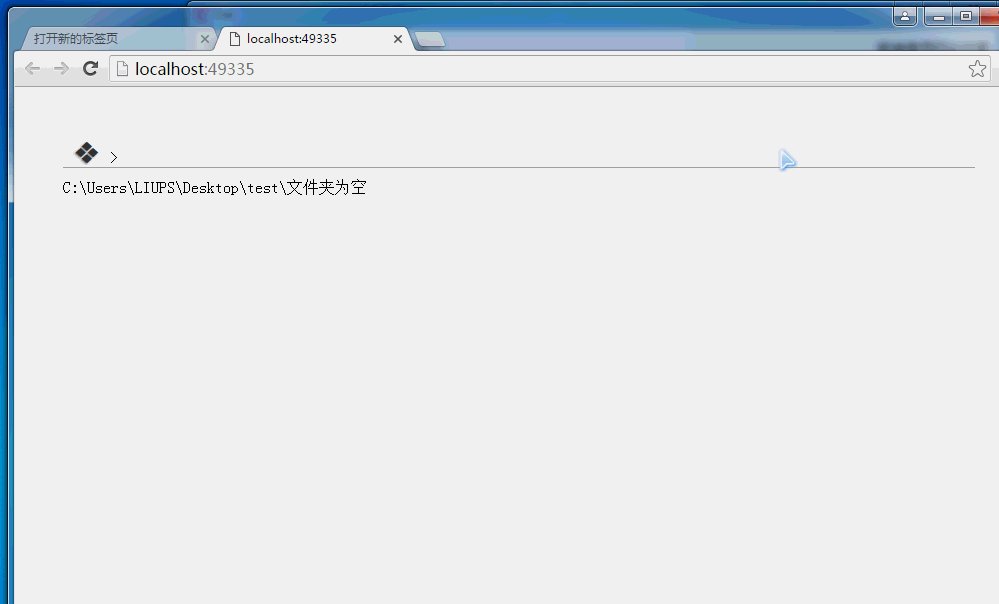
зӣ®еҪ•жөҸи§ҲеҠҹиғҪгҖӮ
ж”ҜжҢҒз®ҖеҚ•зҡ„еҢ…еҗ«:
htmlж–Ү件еҶ…{include /include/header.html},жү“еҢ…еҗҺдјҡжӣҝжҚўдёәж №зӣ®еҪ•дёӢ/includeж–Ү件дёӢзҡ„header.htmlзҡ„еҶ…е®№гҖӮ
7.ж”ҜжҢҒйӣӘзў§еӣҫе’Ңsvgеӣҫж Үзҡ„еҗҲ并е’Ңеӯ—дҪ“еӣҫж Үзҡ„з”ҹжҲҗ
a.йӣӘзў§еӣҫз”ҹжҲҗпјҡ
жүҖжңүеңЁйЎ№зӣ®/images/icon/дёӢзҡ„е°Ҹеӣҫж ҮйғҪдјҡиў«иҮӘеҠЁз”ҹжҲҗйӣӘзў§еӣҫе’ҢеҜ№еә”зҡ„cssж–Ү件пјӣйңҖиҰҒе°Ҷcssж–Ү件 еј•е…ҘпјҢ然еҗҺ
<span class='icon icon-home'></span>
иҝҷз§Қж–№ејҸеј•е…Ҙпјӣ
йңҖиҰҒhoverж•ҲжһңпјҢеҲҷе°ҶеӣҫзүҮе‘ҪеҗҚдёәпјҡhome.hover.png,
дҪҝз”ЁеңЁеұӮdomеҠ дёҠ.icon-wpзҡ„ж ·ејҸеҗҚеӯ—
b.еӯ—дҪ“еӣҫж Үз”ҹжҲҗпјҡ
жүҖжңүеңЁйЎ№зӣ®/images/icone600/srcдёӢзҡ„ж–Ү件йғҪдјҡиў«иҮӘеҠЁеҗҲ并并иҫ“еҮәеҲ°/images/icone600/dist
зӣ®еҪ•дёӢгҖӮдҪҝз”Ёж–№жі•еңЁж–Ү件еӨ№еҶ…зҡ„htmlеҶ…гҖӮ
FetдҪҝз”Ёж–№жі•пјҡ
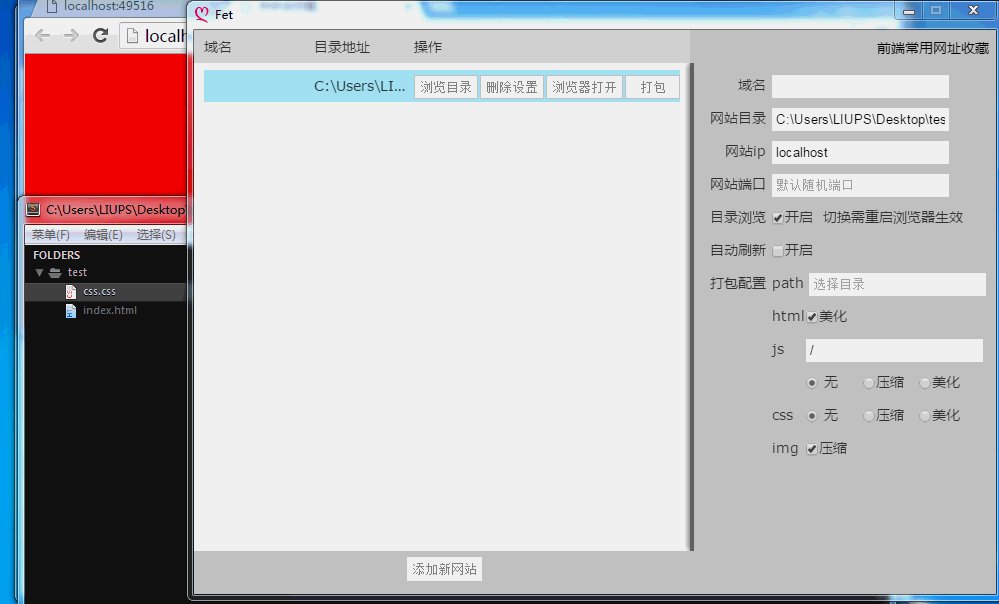
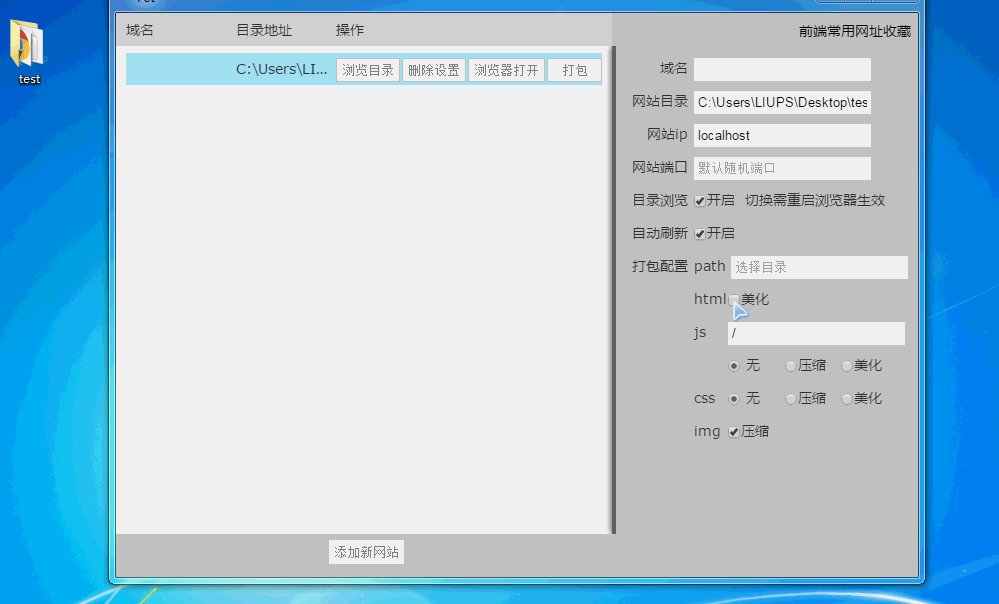
ж–°еўһйЎ№зӣ®
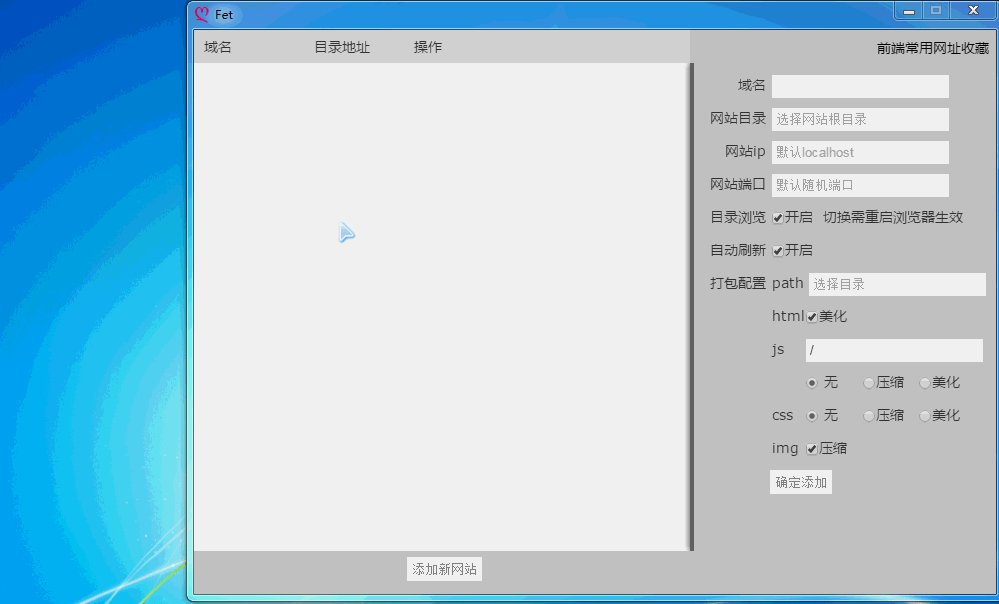
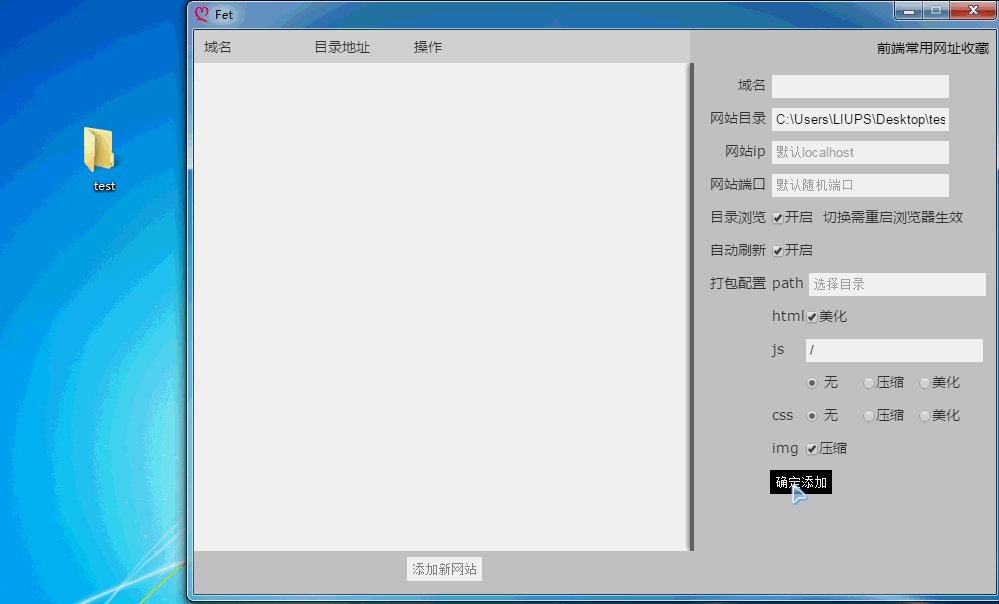
зӮ№еҮ»зӘ—еҸЈдёӢж–№вҖңж·»еҠ ж–°зҪ‘з«ҷвҖқпјҢеҚіеҸҜеңЁзӘ—еҸЈеҸідҫ§й…ҚзҪ®е№¶ж·»еҠ ж–°зҪ‘з«ҷ

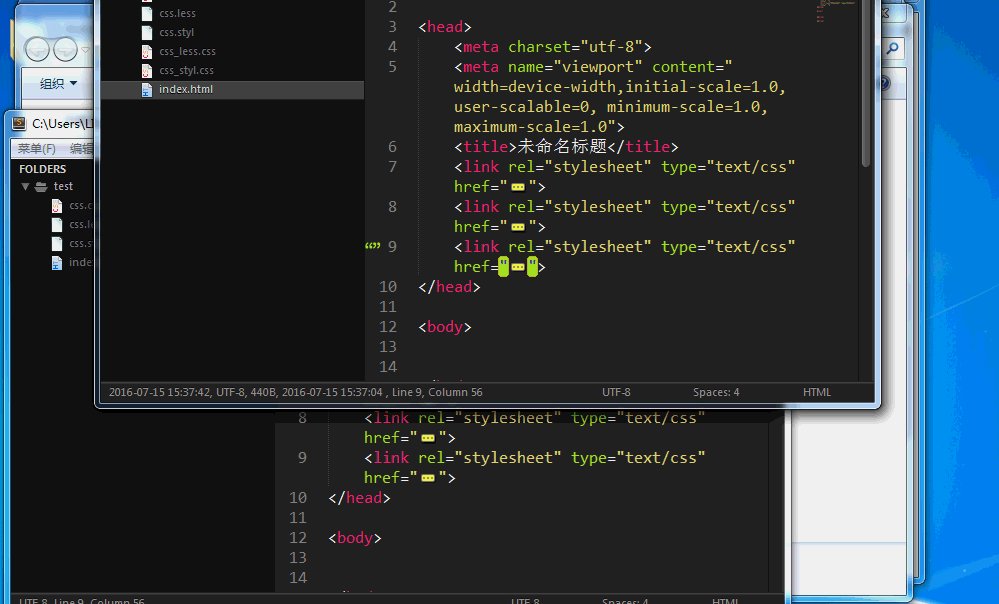
й…ҚзҪ®иҮӘеҠЁеҲ·ж–°пјҡ

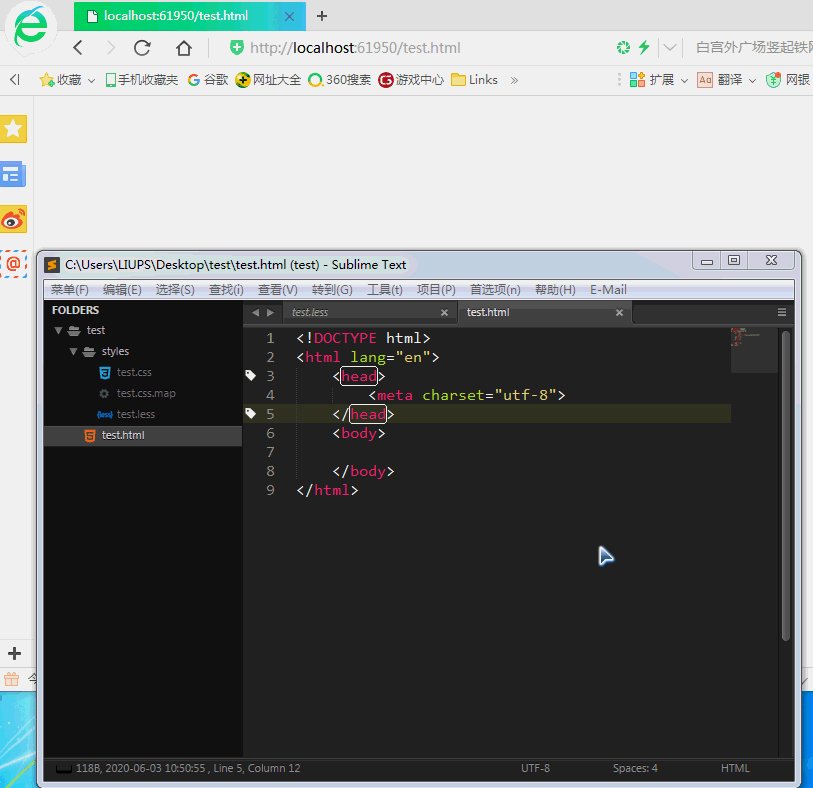
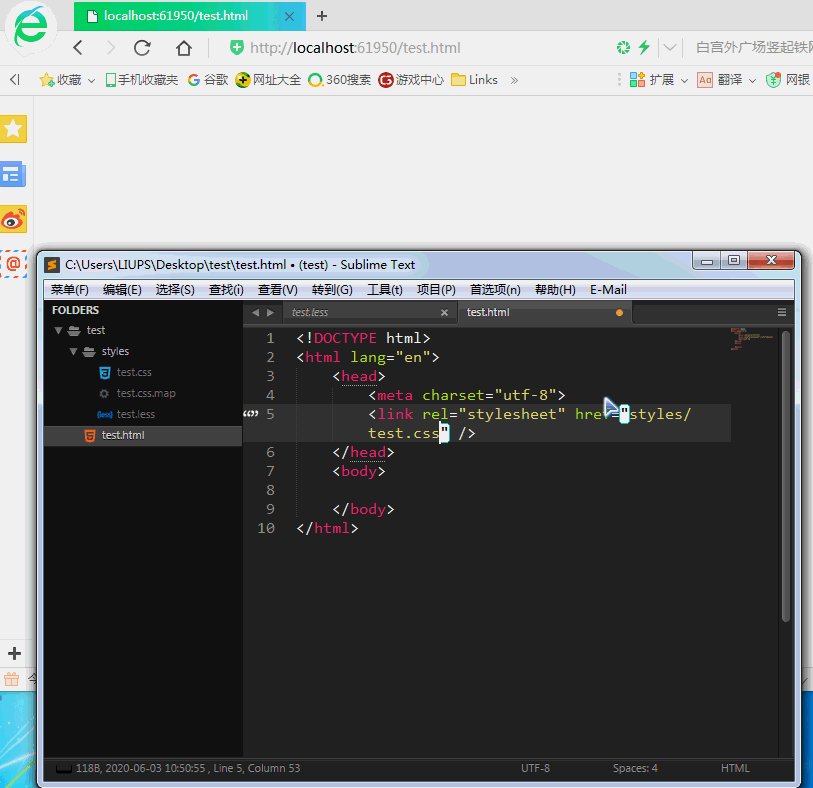
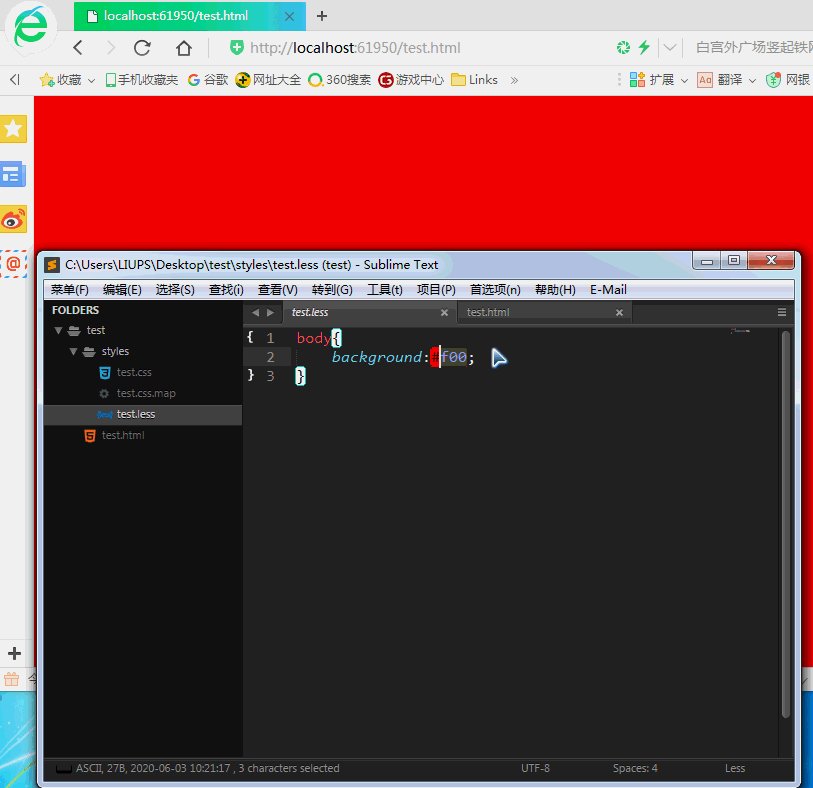
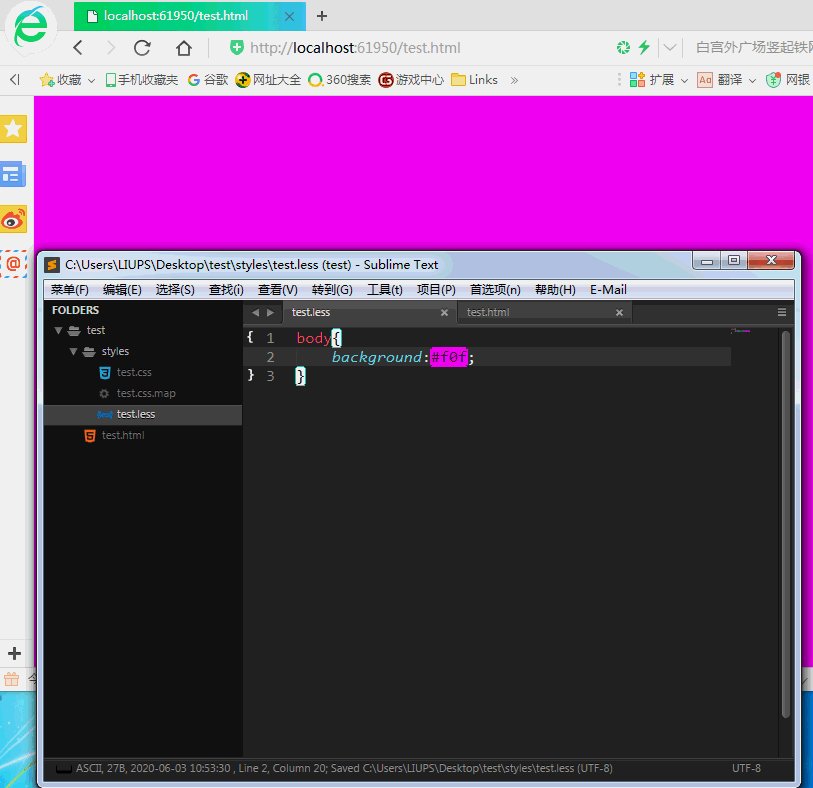
lessж”ҜжҢҒ
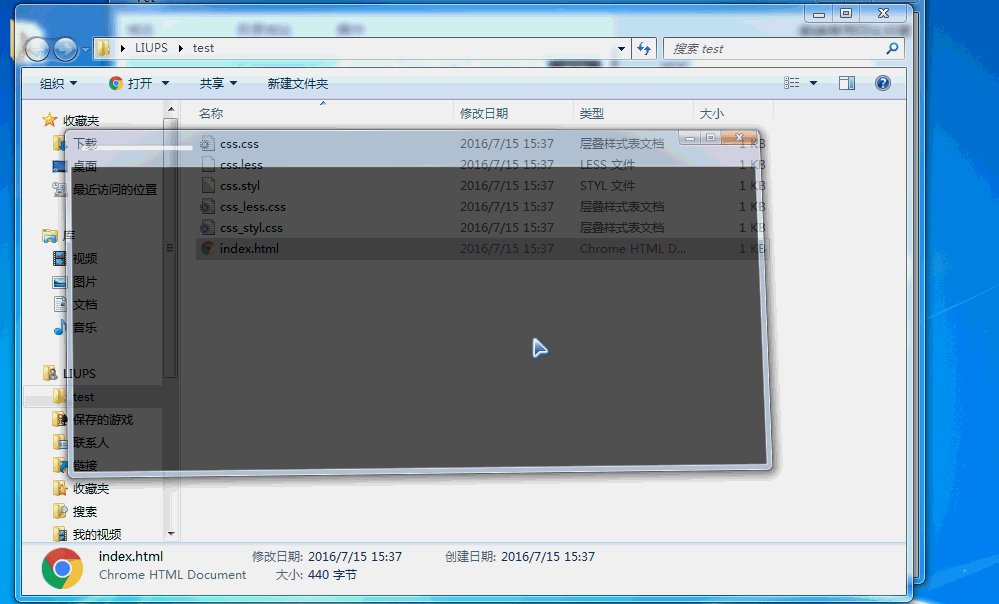
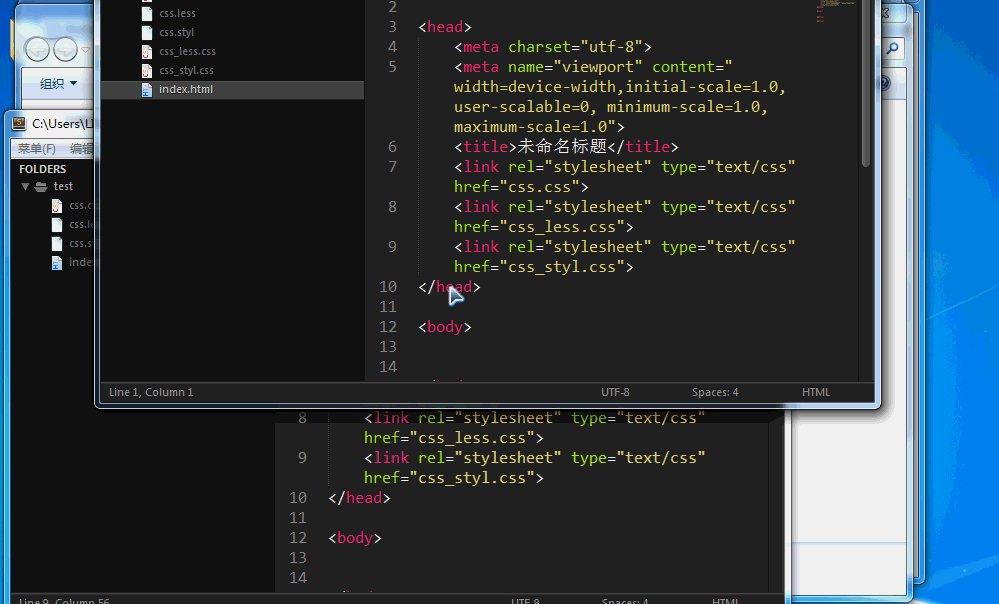
lessзӨәдҫӢ:

жү“еҢ…й…ҚзҪ®пјҲжіЁж„ҸпјҡдёҚиҰҒе°Ҷжү“еҢ…зӣ®еҪ•ж”ҫеңЁйЎ№зӣ®зӣ®еҪ•дёӢгҖӮжіЁж„Ҹпјҡжү“еҢ…йқһеҝ…йЎ»пјү

йқҷж°ҙзјҳйҰ–йЎө
ж–Үз« еҲҶзұ»
- з”ҹжҙ»еёёиҜҶ
- жңҖж–°з”өеҪұ
- жңҖж–°з”өи§Ҷеү§
- йҘ®йЈҹеҒҘеә·
- жҗһ笑еЁұд№җ
- иҠұиҫ№ж–°й—»
- winжҠҖе·§
- nodeJS
- WEBеүҚз«Ҝ
- Linux
- иҠқйә»ејҖй—Ё
жңҖж–°ж–Үз«
- nodejsз§Ғй’ҘеҠ еҜҶе…¬й’Ҙи§ЈеҜҶзҡ„дёҖдёӘдҫӢеӯҗ
- uniappе’Ңеҫ®дҝЎе°ҸзЁӢеәҸеҲӨж–ӯзЁӢеәҸиҝҗиЎҢеңЁејҖеҸ‘жҲ–иҖ…жөӢиҜ•жҲ–иҖ…зәҝдёҠзүҲжң¬зҡ„ж–№жі•еҲҶеҲ«жҳҜд»Җд№Ҳ
- electronдҪҝз”Ёelectron-builderжү“еҢ…еҗҺжЁЎеқ—еҢ…еҗ«exeж–Ү件жү§иЎҢеӨұиҙҘ
- Compile is disallowed on the main thread, if the buffer size is larger than 4KB
- better-sqlite3з®Җд»ӢеҸҠеёёз”Ёж“ҚдҪң
- nodejs ж“ҚдҪңж•°жҚ®еә“зҡ„еә“
- nodejsдҪҝз”Ёhttp-proxyеә“е®һзҺ°еӨҡдёӘеҹҹеҗҚд»ЈзҗҶе’ҢеҗҢж—¶д»ЈзҗҶwebsocketзҡ„дҫӢеӯҗпјҢд»ЈзҗҶеҢ…еҗ«httpsе’ҢhttpдёӨз§ҚеҚҸи®®
- iisй…ҚзҪ®еҸҚеҗ‘д»ЈзҗҶ
- javascriptдјӘеӨҡзәҝзЁӢд»Јз Ғ
- ipжүҖеңЁең°еқҖж®өеҲӨж–ӯ